Link to live demo: Sametime translation bot
Quick instructions:
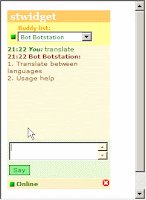
1) type 1 (to choose "Translate between languages" option) and then press Enter or click "Say" button.
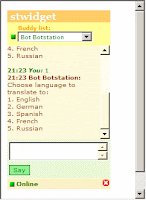
2) type 1 (to choose English language) and then press Enter.
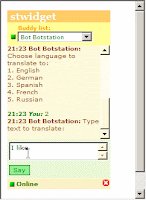
3) then type 2 (to choose German language) and Enter.
4) then type text you want to get translated, e.g. "I love programming" and Enter.
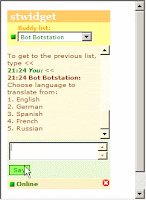
To fetch the translation result, Bot makes a web call to Google Translate service, using MSXML2 object in a slightly modified LotusScript code as in the old post. Here is an animated picture of the translation process:

Click picture to see animation
Some other funny functions available through the same bot are "joke", "wisdom", "morse" and "random bible quote". The main difference between these small functions and Translation function is that Translation works in multi-step mode, prompting user with available choices, thus eliminating the need for user to remember the syntax of the commands. Another multi-step function is "Company info" where user can get virtually any corporate info through Sametime bot.
All of the example functions above are handled by the same bot instance, so users do not need to add a separate bot to their buddy list for each new function added by developer/admin to bot.
In one of my next posts I will show a screencapture video how to develop a "whois username" function using @Formula language and how to create multi-step "Translation" function.
Tags: sametime sametime bot

